|
编辑文章的时候,可以插入HTML组件。
HTML组件,就是一段HTML代码,通过插入HTML组件,您可以快速的插入一些常用的内容。
编辑文章的时候,依次点击“主菜单 -> 插入 ->
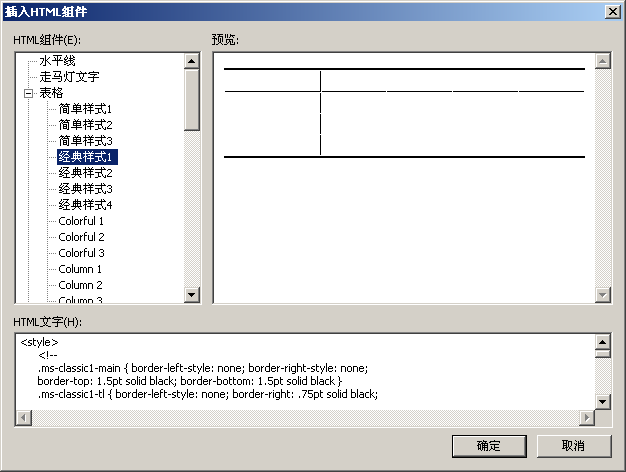
HTML组件”,就可以显示HTML组建对话框。在对话框中,选择一个HTML组件,然后点击“确定”按钮,就可以在正在编辑的文章当前位置,插入选中的HTML组件。
 HTML组件列出了系统中可用的HTML组件。在列表中选择一个组件,右边的预览窗口,将会显示出HTML组建的实际效果。
HTML文字列出了HTML组件对应的HTML源代码。
高级您可以自己定义HTML组件,方法是编辑安装目录下面的"Plugins\Normal\HTMLElements.xml"文件。
这是一个XML文件,建议您使用专用的XML编辑器进行编辑。
下面是一个例子:
<HTMLElements>
<Element Type="Horizonal Line" Type_2052="水平线"><hr></Element> <Element Type="Marquee Text" Type_2052="走马灯文字"><marquee>Marquee Text</marquee></Element> <Elements Type="Form" Type_2052="表单"> <Element Type="Push Button (Normal)" Type_2052="按钮(普通)"><input type="button" value="Button1" name="Button1"></Element> <Element Type="Push Button (Submit)" Type_2052="按钮(提交)"><input type="submit" value="Submit" name="ButtonSubmit1"></Element> <Element Type="Push Button (Reset)" Type_2052="按钮(重置)"><input type="reset" value="Reset" name="ButtonReset1"></Element> </Elements> </HTMLElements> HTMLElements:XML根节点。 Element:HTML组件节点,
Elements:HTML组件分类节点。可以包含HTML组件节点。
注意:该文件应该保存位unicode编码。
|
|
|
|




